版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156298.html
手把手教你开发基于Java SpringBoot的二手商城毕设系统 - 验证码功能实现
2024-11-11 10:32 分类:毕设教程_分享微信小程序,Java,php,python毕业设计系统,springboot,爬虫,数据分析可视化等毕业设计作品案例 作者:云诺 阅读(1942)
SpringBoot二手商城毕设系统验证码功能实现目录
前言
这是本人帮别人代做的二手商城毕业设计系统,使用SpringBoot框架+Mysql数据库开发完成。前前后后差不多耗时3周。从框架搭建,页面制作,数据库设计以及后台逻辑和接口都是由本人亲自完成。不过该同学对应二手商城毕设系统一窍不通。编程基础也很差,毕业论文也不得不找我来代写,为了更详细的了解系统的设计和实现细节,问了我很多关于SpringBoot的二手商城毕设系统的问题,联想到应该有很多同学跟他一样,所以,最近有时间就把我开发中怎么实现一个功能的技术细节以及对整个系统功能进行拆分讲解的方式写下来,希望能帮助到更多的人。好了,下面就来看看基于Java SpringBoot的二手商城毕设系统的验证码功能是怎么实现的吧。
二手商城验证码页面设计
在Spring Boot中实现验证码功能通常涉及以下几个步骤:引入相关依赖、配置验证码生成器、编写控制器以处理验证码的生成和校验、以及前端展示和刷新验证码的功能。以下SpringBoot的二手商城毕设系统验证码实现代码如下:
<label><img th:src="@{/images}" title="Cannot see clearly, please click on the image to refresh" width="128px"height="33px" id="image1" onclick="getcode(this)"/></label>
//获取验证码jsfunction getcode() {var b = Math.random();document.getElementById("image1").src = basePath+"/images?d\x3d" + b};
配置验证码生成器
接下来,需要编写一个配置类来配置kaptcha验证码生成器。这个配置类将定义验证码的宽度、高度、字体大小、颜色、字符范围等属性。
/***图片验证码* */@RequestMapping(value = "/images", method = {RequestMethod.GET, RequestMethod.POST})public void images(HttpServletResponse response) throws IOException {response.setContentType("image/jpeg");//禁止图像缓存。response.setHeader("Pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);ValidateCode vCode = new ValidateCode(820, 200, 5, 80);vCode.write(response.getOutputStream());}
二手商城验证码校验
在前端页面中,需要添加一个
标签来展示验证码图片,并添加一个链接或按钮来刷新验证码。同时,需要编写JavaScript代码来处理刷新验证码的请求。
public void checkCode() {int x = 0, fontHeight = 0, codeY = 0;int red = 0, green = 0, blue = 0;x = width / (codeCount + 2);//每个字符的宽度fontHeight = height - 2;//字体的高度codeY = height - 4;// 图像bufferbuffImg = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);Graphics2D g = buffImg.createGraphics();// 生成随机数Random random = new Random();// 将图像填充为白色g.setColor(Color.WHITE);g.fillRect(0, 0, width, height);// 创建字体ImgFontByte imgFont = new ImgFontByte();Font font = imgFont.getFont(fontHeight);g.setFont(font);for (int i = 0; i < lineCount; i++) {int xs = random.nextInt(width);int ys = random.nextInt(height);int xe = xs + random.nextInt(width / 8);int ye = ys + random.nextInt(height / 8);red = random.nextInt(255);green = random.nextInt(255);blue = random.nextInt(255);g.setColor(new Color(red, green, blue));g.drawLine(xs, ys, xe, ye);}// randomCode记录随机产生的验证码StringBuffer randomCode = new StringBuffer();// 随机产生codeCount个字符的验证码。for (int i = 0; i < codeCount; i++) {String strRand = String.valueOf(codeSequence[random.nextInt(codeSequence.length)]);// 产生随机的颜色值,让输出的每个字符的颜色值都将不同。red = random.nextInt(255);green = random.nextInt(255);blue = random.nextInt(255);g.setColor(new Color(red, green, blue));g.drawString(strRand, (i + 1) * x, codeY);// 将产生的四个随机数组合在一起。randomCode.append(strRand);}// 将四位数字的验证码保存到Session中。code = randomCode.toString();}
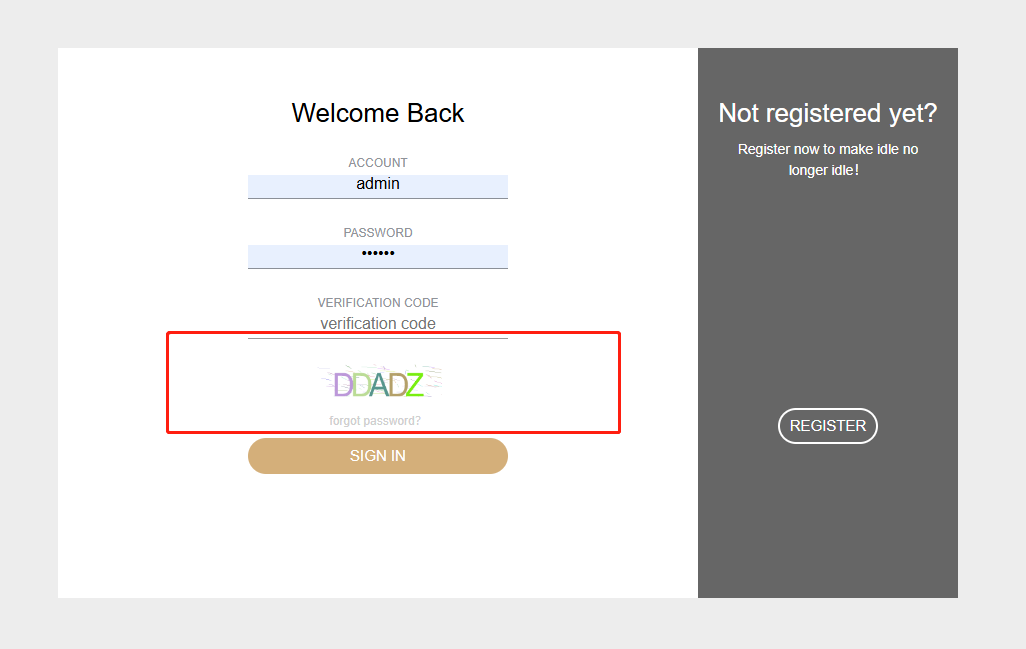
好了,验证码功能实现代码部分是不是非常简单,逻辑也比较清晰。本次SpringBoot的二手商城毕设系统验证码功能实现从页面制作到逻辑实现都很合理,来看看注册页面的最终效果吧。(由于同学是国外的留学生毕设,所以整个页面都是英文的噢)

关于博主
关于博主: 🙉 🙉 10年+互联网经验曾在网易、中兴、百度等厂工作过,目前就职于酷狗公司。使用过Java、Go、小程序、Python、Php等技术语言开发过中大型项目,技术栈丰富,擅长全栈开发。目前专注于毕业项目定制、全栈讲解、技术选型等毕设服务辅导。擅长爬虫、微服务、小程序等领域。需要代做毕设和论文的同学可以加我微信:LGY78888,当然有任何毕设问题也可以找我免费咨询。 🙉 🙉
为什么选我?
博主最近几年一直在从事毕设代做、论文代写业务,对于毕设有很多的个人体会和经验。首先关于做毕设系统一下几点非常重要。
- 1、🙏💕毕设选题(题目是毕设的整个主题,选题没选好所有努力都白费)
- 2、🙏💕技术选型(技术选型是考验你所学技术功底的关键,如果所选技术把控不了,做项目过程中遇到问题很容易被卡住,且技术学习成本高、时间长。)
- 3、🙏💕难度把控 (难度把控是涉及到毕设选题和技术选型,需要有很强的技术功底和经验,不然选择的题目难度高、所涉及的技术实现困难,整个毕设肯定是写不出来的。)
毕设项目案例
🌴基于Java(spring-boot)的微信校园闲置二手小程序交易商城+毕业论文+答辩PPT
🌴基于Java SpringBoot的微信校园二手交易小程序平台(优秀毕业设计)
🌴2025年第1-100个SpringBoot框架毕业设计题目推荐(最全最新)
2025年第101-200个SpringBoot框架毕业设计题目推荐(最全最新)
🌴微信小程序毕业设计SpringBoot+Vue的校园跑腿服务小程序平台设计和实现(源码+数据+远程调试+代码讲解等)
🌴手把手教你开发基于Java SpringBoot的二手商城毕设系统 - 注册功能实现
🌴代做毕业设计小程序制作(毕设小程序代做)
🌴健身管家微信小程序毕设(完整版)
🌴毕设不知道咋做?专业毕设老师给你指导,让你轻松毕业!
🌴微信小程序云开发毕设论文(完整版)
🌴Java毕设设计论文计算机毕设论文(完整范文版)建议收藏!!
🌴手把手教你开发基于Java SpringBoot的二手商城毕设系统 - 注册功能实现
感兴趣的可以点击查看,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人。
😄😄好了今天关于这个话题就分享到这里。如果有需要代做毕设系统、代写论文、开题报告等服务的同学欢迎加微信(LGY178888)咨询,请备注来意!!

















共有 0 条评论 - 手把手教你开发基于Java SpringBoot的二手商城毕设系统 - 验证码功能实现