版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156226.html
当时写这个微信小程序校园闲置二手物品交易商城系统毕设的时候也算是呕心沥血的。各种百度查资料、找案例参考、请教大佬,前前后后花了2个月的时间才算玩工。现在看着当初的界面好丑,最近有时间了就优化了一波,现在美观多了。这套校园闲置二手物品交易商城系统里面包含的技术知识、功能逻辑、网络处理、微信登录逻辑等等都算是比较符合企业开发要求的。在开发微信小程序校园闲置二手物品交易商城系统时也算是收获巨大。因此也帮助我找到了符合自己专业的工作。专职做小程序和web方面的开发。待遇还算不错。好了看代码吧!
今天分享个人界面的布局和逻辑处理
<view>
<view class="common-bg avatar-box">
<image src="{{avatarUrl}}" class="userinfo-avatar" />
<view bindtap="changeAvatar">
<text class="txt">修改头像</text>
<text class="iconfont icon-jiantouarrow487"></text>
</view>
</view>
<form bindsubmit="formSubmit">
<view class="user-info common-bg">
<view>
<text>昵称:</text>
<input bindinput="changeInfo" maxlength="10" value="{{detailInfo.nickName}}" data-type="nickName" type="text" />
</view>
<view bindtap="chooseGender">
<text>性别:</text>
<text class="gender_txt">{{detailInfo.gender}}</text>
</view>
<view>
<text>个性签名:</text>
<input bindinput="changeInfo" maxlength="20" value="{{detailInfo.autograph}}" data-type="autograph" type="text" />
</view>
<view>
<text>宿舍区:</text>
<input bindinput="changeInfo" maxlength="5" value="{{detailInfo.dormitoryArea}}" data-type="dormitoryArea" type="text" />
</view>
<!-- <view>
<text>学院:</text>
<input bindinput="changeInfo" maxlength="10" value="{{detailInfo.institution}}" data-type="institution" type="text" />
</view> -->
</view>
<view class="tip">
<text>下面的信息不被公开显示</text>
</view>
<view class="user-info common-bg">
<view>
<text>联系电话:</text>
<input bindinput="changeInfo" value="{{detailInfo.phoneNumber}}" data-type="phoneNumber" type="text" />
</view>
<view>
<text>微信号:</text>
<input bindinput="changeInfo" value="{{detailInfo.weChat}}" data-type="weChat" type="text" />
</view>
</view>
<button form-type="submit" type="primary" class="save">保存</button>
</form>
<van-toast id="van-toast" />
<van-loading wx:if="{{showLoading}}" size="50px" class="custom-class" color="#fff" />
<view wx:if="{{showLoading}}" class="mask"></view>
<van-popup
show="{{ showPopup }}"
close-on-click-overlay="{{true}}"
class="custom-style"
position="bottom"
bind:close="onClosePopup"
>
<van-picker
show-toolbar
title="性别"
columns="{{ columns }}"
bind:cancel="onClosePopup"
bind:confirm="onConfirm"
/>
</van-popup>
</view>import Toast from '../../miniprogram_npm/vant-weapp/toast/toast';
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
avatarUrl: 'cloud://dev-513b66.6465-dev-513b66/avatarUrl/user-unlogin.png',
detailInfo: {},
showLoading: false,
showPopup: false,
columns: ['男', '女']
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
showLoading:true
})
const that = this;
try {
const skey = wx.getStorageSync('skey');
if (skey) {
//获取用户详细信息
// 调用云函数
wx.cloud.callFunction({
name: 'getDetail_info',
data: {
skey,
},
success: result => {
console.log(result.result.info);
if(result.result.suc){
that.setData({
avatarUrl: result.result.info.avatarUrl,
detailInfo: result.result.info
})
}else{
console.log(result.result.info);
}
that.setData({
showLoading: false
})
},
fail: err => {
console.log(err);
that.setData({
showLoading: false
})
}
})
}
} catch (e) {
console.log(e);
}
},
changeAvatar(){
const that = this;
// 选择图片
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
const filePath = res.tempFilePaths;
//将选择的图片上传
console.log(filePath);
that.doUpload(filePath[0]);
},
fail: e => {
console.error(e)
}
})
},
doUpload(filePath) {
wx.showLoading({
title: '上传中'
})
const that = this;
const arr = filePath.split('/');
const name = arr[arr.length-1];
// 上传图片
const cloudPath = 'avatarUrl/' + name;
wx.cloud.uploadFile({
cloudPath,
filePath
}).then(res => {
wx.hideLoading();
console.log('[上传文件] 成功:', res)
that.setData({
avatarUrl: res.fileID
});
}).catch(error => {
wx.hideLoading();
console.error('[上传文件] 失败:', error);
wx.showToast({
icon: 'none',
title: '上传失败',
duration: 1000
})
})
},
changeInfo(e){
const type = e.currentTarget.dataset.type;
const newInfo = this.data.detailInfo;
newInfo[type] = e.detail.value;
this.setData({
detailInfo: newInfo
});
},
formSubmit(){
this.setData({
showLoading: true
});
const that = this;
const { nickName, gender, autograph, dormitoryArea, phoneNumber, weChat } = this.data.detailInfo;
const { avatarUrl } = this.data;
try {
const skey = wx.getStorageSync('skey');
if (skey) {
// 调用云函数
wx.cloud.callFunction({
name: 'modifyInfo',
data: {
skey,
nickName,
gender,
autograph,
dormitoryArea,
phoneNumber,
weChat,
avatarUrl
},
success: result => {
app.globalData.userInfo = {
nickName,
gender,
autograph,
dormitoryArea,
phoneNumber,
weChat,
avatarUrl
};
that.setData({
showLoading: false
})
Toast(result.result.msg);
},
fail: err => {
that.setData({
showLoading: false
})
console.log(err);
}
})
}
} catch (e) {
console.log(e);
}
},
onClosePopup(){
this.setData({
showPopup: false
})
},
onConfirm(event){
const { value } = event.detail;
const newInfo = this.data.detailInfo;
newInfo['gender'] = value;
this.setData({
detailInfo: newInfo,
showPopup: false
})
},
chooseGender(){
this.setData({
showPopup: true
})
}
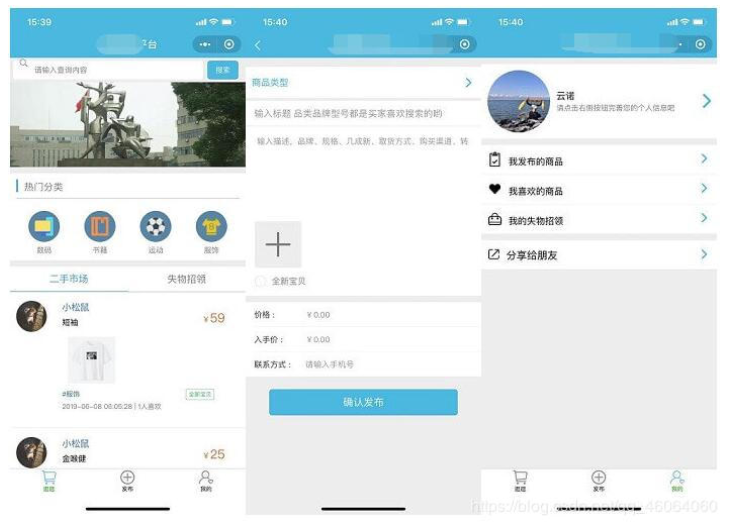
})部分界面截图


















共有 0 条评论 - 微信小程序校园闲置二手物品交易商城系统