版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156297.html
手把手教你开发基于Java SpringBoot的二手商城毕设系统 - 注册功能实现
2024-11-11 09:54 分类:毕设教程_分享微信小程序,Java,php,python毕业设计系统,springboot,爬虫,数据分析可视化等毕业设计作品案例 作者:云诺 阅读(1482)
SpringBoot二手商城毕设系统目录
前言
这是本人帮别人代做的二手商城毕业设计系统,使用SpringBoot框架+Mysql数据库开发完成。前前后后差不多耗时3周。从框架搭建,页面制作,数据库设计以及后台逻辑和接口都是由本人亲自完成。不过该同学对应二手商城毕设系统一窍不通。编程基础也很差,毕业论文也不得不找我来代写,为了更详细的了解系统的设计和实现细节,问了我很多关于SpringBoot的二手商城毕设系统的问题,联想到应该有很多同学跟他一样,所以,最近有时间就把我开发中怎么实现一个功能的技术细节以及对整个系统功能进行拆分讲解的方式写下来,希望能帮助到更多的人。好了,下面就来看看基于Java SpringBoot的二手商城毕设系统的注册功能是怎么实现的吧。
二手商城数据库设计
数据库表设计是一个系统的基础,前提是要能非常详细的了解二手商城系统的用户需求,以及用户特性。这里根据二手商城系统用的基础需求设计了用户表,涉及到用户id、用户昵称、用户密码、手机号、用户邮箱、用户头像等字段。具体表细节如下所示:
DROP TABLE IF EXISTS `user_info`;CREATE TABLE `user_info` (`userid` varchar(64) NOT NULL COMMENT '用户id',`username` varchar(255) NOT NULL COMMENT '用户昵称',`password` varchar(255) NOT NULL COMMENT '用户密码',`mobilephone` varchar(255) DEFAULT NULL COMMENT '手机号',`email` varchar(255) DEFAULT NULL COMMENT '用户邮箱',`uimage` varchar(255) DEFAULT NULL COMMENT '用户头像',`sex` varchar(255) DEFAULT NULL COMMENT '用户性别',`school` varchar(255) DEFAULT NULL COMMENT '学校',`faculty` varchar(255) DEFAULT NULL COMMENT '院系',`startime` varchar(4) DEFAULT NULL COMMENT '入学时间',`userstatus` int(10) DEFAULT '1' COMMENT '1正常 0封号',`createtime` timestamp NULL DEFAULT CURRENT_TIMESTAMP COMMENT '注册时间',`status` varchar(255) DEFAULT 'offline' COMMENT '用户状态',`sign` varchar(255) DEFAULT NULL,PRIMARY KEY (`userid`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
二手商城注册页面设计
二手商城注册页面很简单,只要用户填入帐号和密码就可以实现注册功能,但是前端需要对用户传入的数据进行校验,只有校验通过才能发送到后台,以及要避免用户重复提交和加强数据的安全性。注册页面代码如下:
<div class="sub-cont"><div class="img"><div class="img__text m--up"><h2>Not registered yet?</h2><p>Register now to make idle no longer idle!</p></div><div class="img__text m--in"><h2>Already have an account?</h2><p>If you have an account, log in and discover fun and great things!</p></div><div class="img__btn"><span class="m--up">register</span><span class="m--in">Sign in</span></div></div><div class="form sign-up" id="registers" style="margin-top:-25px"><h2>Register Now</h2><label><span>Phone Number</span><!-- @blur="jiantingphone()"/>--><input type="text" autocomplete="off" placeholder="phone number" id="userphone" onkeyup="this.value=this.value.replace(/\s+/g,'')"/></label><label><span>eMail</span><input type="email" autocomplete="off" placeholder="email address" id="useremail" onkeyup="this.value=this.value.replace(/\s+/g,'')"/></label><label><span>Account</span><input type="text" autocomplete="off" placeholder="account" id="nickname"/></label><label><span>Password</span><input type="password" autocomplete="off" placeholder="password" id="password2" onkeyup="this.value=this.value.replace(/\s+/g,'')"/></label><button type="button" id="submitrg" class="submit" style="margin-top:10px" onclick="submitregister()">Register</button></div></div>
二手商城注册页面接口实现
用户在注册页面填写的数据会通过http请求发送给后台接口,后台接口接受到数据后会再次进行数据校验,保证数据的安全性。二手商城注册页面接口实现代码如下:
@ResponseBody@PostMapping("/user/register")public ResultVo userReg(@RequestBody UserInfo userInfo, HttpSession session) {String username = userInfo.getUsername();String password = userInfo.getPassword();String mobilephone = userInfo.getMobilephone();String email = userInfo.getEmail();System.out.println(username);System.out.println(password);Login login = new Login().setMobilephone(mobilephone);//查询账号是否已经注册Login userIsExist = loginService.userLogin(login);if (!StringUtils.isEmpty(userIsExist)){//用户账号已经存在return new ResultVo(false, StatusCode.ERROR,"The user account already exists");}login.setUsername(username).setMobilephone(null);Login userNameIsExist = loginService.userLogin(login);if (!StringUtils.isEmpty(userNameIsExist)){//用户名已经存在return new ResultVo(false, StatusCode.ERROR,"The username already exists");}login.setEmail(email);Login userEmailIsExist = loginService.userLogin(login);if (!StringUtils.isEmpty(userNameIsExist)){//邮箱已经存在return new ResultVo(false, StatusCode.ERROR,"Email already exists");}if (true) {//验证码正确//盐加密String passwords = new Md5Hash(password, "Campus-shops").toString();String userid = KeyUtil.genUniqueKey();login.setId(KeyUtil.genUniqueKey()).setUserid(userid).setMobilephone(mobilephone).setPassword(passwords);Integer integer = loginService.loginAdd(login);//新注册用户存入默认头像、存入默认签名userInfo.setUserid(userid).setPassword(passwords).setUimage("/pic/12526acbb09cb300450c2ef94ad14f1f.jpg").setSign("Why hesitate to drink in such a clear autumn, such a bright moon doesn't require money").setStatus("offline");Integer integer1 = userInfoService.userReg(userInfo);if (integer==1 && integer1==1){/**注册成功后存入session*/session.setAttribute("userid",userid);session.setAttribute("username",username);/**存入用户角色信息*/userRoleService.InsertUserRole(new UserRole().setUserid(userid).setRoleid(1).setIdentity("User"));UsernamePasswordToken token=new UsernamePasswordToken(mobilephone, new Md5Hash(password,"Campus-shops").toString());Subject subject= SecurityUtils.getSubject();subject.login(token);return new ResultVo(true,StatusCode.OK,"successfully registered");}return new ResultVo(false,StatusCode.ERROR,"login has failed");}return new ResultVo(false,StatusCode.ERROR,"login has failed");}
二手商城注册页面service实现
二手商城service部分相对于其他功能是最简单的,承接了Mapper层和逻辑层的数据操作接口。整个代码也是非常的简单。实现如下:
/**添加用户信息*/public Integer userReg(UserInfo userInfo){return userInfoMapper.userReg(userInfo);}
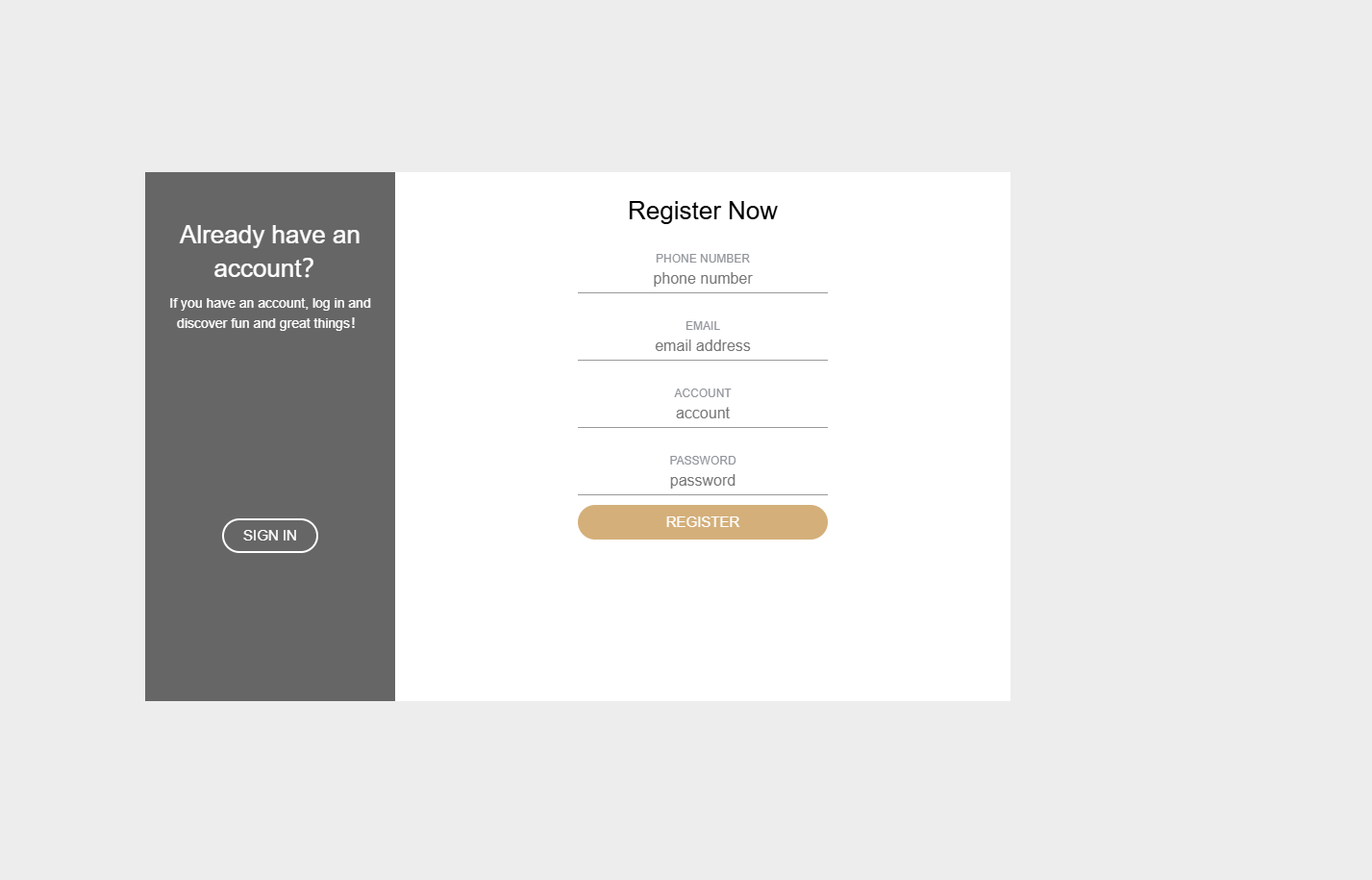
二手商城注册页面截图
好了,代码部分是不是非常简单,逻辑也比较清晰。本次SpringBoot的二手商城毕设系统注册功能实现从页面制作到逻辑实现都很合理,来看看注册页面的最终效果吧。(由于同学是国外的留学生毕设,所以整个页面都是英文的噢)

关于博主
关于博主: 🙉 🙉 10年+互联网经验曾在网易、中兴、百度等厂工作过,目前就职于酷狗公司。使用过Java、Go、小程序、Python、Php等技术语言开发过中大型项目,技术栈丰富,擅长全栈开发。目前专注于毕业项目定制、全栈讲解、技术选型等毕设服务辅导。擅长爬虫、微服务、小程序等领域。需要代做毕设和论文的同学可以加我微信:LGY78888,当然有任何毕设问题也可以找我免费咨询。 🙉 🙉
为什么选我?
博主最近几年一直在从事毕设代做、论文代写业务,对于毕设有很多的个人体会和经验。首先关于做毕设系统一下几点非常重要。
- 1、🙏💕毕设选题(题目是毕设的整个主题,选题没选好所有努力都白费)
- 2、🙏💕技术选型(技术选型是考验你所学技术功底的关键,如果所选技术把控不了,做项目过程中遇到问题很容易被卡住,且技术学习成本高、时间长。)
- 3、🙏💕难度把控 (难度把控是涉及到毕设选题和技术选型,需要有很强的技术功底和经验,不然选择的题目难度高、所涉及的技术实现困难,整个毕设肯定是写不出来的。)
毕设项目案例
🌴微信小程序毕业设计SpringBoot+Vue的校园跑腿服务小程序平台设计和实现(源码+数据+远程调试+代码讲解等)
🌴Python爬虫抓取基金数据分析、预测系统设计与实现
🌴二手商城微信小程序系统后台使用PHP语言实现
🌴基于Java(spring-boot)的微信校园闲置二手小程序交易商城+毕业论文+答辩PPT
🌴微信小程序点餐系统设计与实现
🌴基于微信小程序云开发的校园BBS交流论坛小程序系统(我的毕设项目)
🌴基于微信小程序开发的社区论坛小程序系统_优秀毕业设计作品系统
🌴基于web的毕设选题系统设计与实现
🌴基于毕设的教学互动平台构建与实现(优秀毕设)
感兴趣的可以点击查看,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人。
😄😄好了今天关于这个话题就分享到这里。如果有需要代做毕设系统、代写论文、开题报告等服务的同学欢迎加微信(LGY178888)咨询,请备注来意!!

















共有 0 条评论 - 手把手教你开发基于Java SpringBoot的二手商城毕设系统 - 注册功能实现