版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156269.html
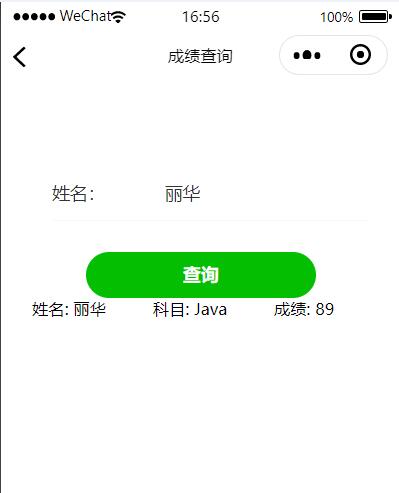
绩查询功能是校园助手微信小程序系统最平常的功能之一,在给人开发的时候考虑到实际需求设置成了后台管理提交成绩数据,小程序端通过姓名查询成绩的流程设计,学生登录校园助手微信小程序后,可以通过学生名字来查询对应的成绩信息内容,小程序端通过调用查询接口把姓名提交到后台管理,后台管理在从数据库中查询出数据并返回给校园助手微信小程序显示。

校园助手微信小程序开发之成绩查询功能实现WXML代码如下:
<view>
<form bindsubmit="oncalc">
<view></view>
<van-cell-group>
<van-field name="name" label="姓名:" />
</van-cell-group>
<button form-type="submit" >查询</button>
<view wx:for="{{list}}">
<van-row gutter="20">
<van-col span="8">姓名: {{item.uname}}</van-col>
<van-col span="8">科目: {{item.name}}</van-col>
<van-col span="8">成绩: {{item.score}}</van-col>
</van-row>
</view>
</form>
</view>逻辑处理JS代码如下:
oncalc:function(e){
var name = e.detail.value.name
const that = this
App._post_form("Index/chengji"
, { name: name}
, function (result) {
console.log(result)
that.setData({
list: result.list
})
}
, function (err) {
App.showError("网络异常")
}, false)
}后台PHP接口代码如下:
//查询成绩
public function chengji(){
$name = $_POST['name'];
if($name == ''){
echo json_encode(array('code'=>0, 'msg'=>'没有这个学生的成绩'));
exit();
}
$info = M('cj')->where("uname LIKE '%".$name."%' ")->select();
if($info){
echo json_encode(array('code'=>1, 'list'=>$info));
exit();
}else{
echo json_encode(array('code'=>0, 'msg'=>'没有这个人的成绩'));
exit();
}
}校园助手微信小程序开发之成绩查询功能实现的逻辑算是比较简单的,只要搞懂小程序和后台管理的交互逻辑,就能很轻易的开发完成。好了,今天分享到这里。
本人长期提供毕设代做、论文代写服务,团队接单,价格低,服务好,需要的可以加我微信咨询:LGY78888(请备注来意)

















共有 0 条评论 - 校园助手微信小程序开发之成绩查询功能实现