版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156164.html
该校园服务平台微信小程序是基于小程序云开发API接口开发完成的。具备完整的二手交易、失物招领、闲置二手交易功能。代码清晰简单易学。具有良好的扩展性和二次开发能力。适合个人技术学习、毕业设计项目和毕设系统二次开发。
下面是其他小程序源码系统:
微信小程序餐饮管理系统源码|毕业设计微餐厅系统|毕业设计微餐厅点餐系统小程序
1.总体功
(1)用户信息模块 用户注册登录、个人信息维护
(2)二手交易模块 闲置信息发布、二手物品查询、闲置信息展示、物品分享
(3)失物招领模块 失物招领信息发布、展示
(4)个人信息模块 微信登录、我发布商品列表、我的失物招领列表、喜欢的商品收藏功能
2. 技术选型与架构
前端采用的微信小程序,后端采用小程序云开发API(无需搭建服务器,即可使用云端能力)
软件:微信开发者工具
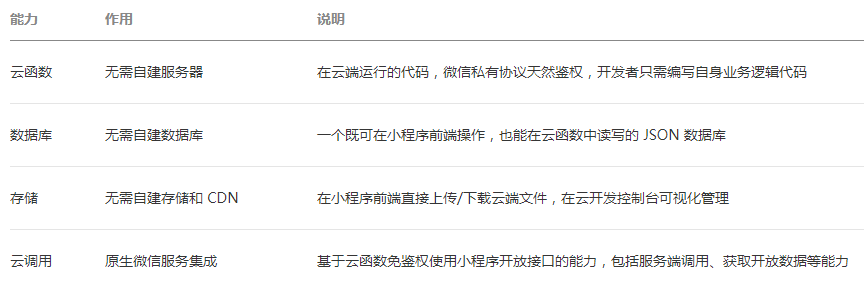
云开发提供了几大基础能力支持:

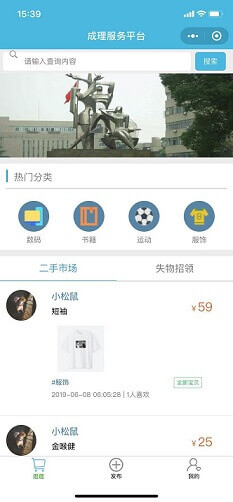
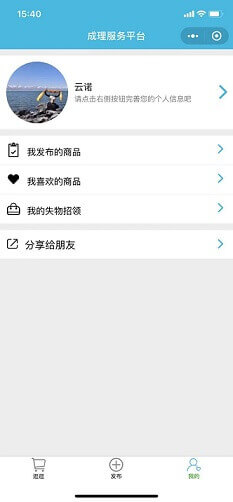
3.部分效果图(主页、二手物品发布、个人信息界面)



4.部分源码
主页逻辑(home.js)
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
imgUrls: [
'cloud://dev-513b66.6465-dev-513b66/Carousel/air.jpg',
'cloud://dev-513b66.6465-dev-513b66/Carousel/damen.jpg',
'cloud://dev-513b66.6465-dev-513b66/Carousel/timg.jpg',
'cloud://dev-513b66.6465-dev-513b66/Carousel/yishu.jpg'
],
hot_list: [],
choose: 1,
goods_list: [],
lost_list: [],
startNum: 0,
lastData: false,
lostStart: 0,
lastLost: false,
active: 0,
classify_list: [{
icon: '../../images/icons/digit.png',
txt: '数码'
}, {
icon: '../../images/icons/book.png',
txt: '书籍'
}, {
icon: '../../images/icons/soccer.png',
txt: '运动'
}, {
icon: '../../images/icons/shirt.png',
txt: '服饰'
}],
searchKey: ''
},
saveSearchKey(e){
this.setData({
searchKey: e.detail.value
});
},
changeChoice(event) {
const tag = parseInt(event.currentTarget.dataset.tag, 10);
this.setData({
choose: tag
});
},
initList(startNum){
const that = this;
wx.showLoading({
title: '加载中'
})
wx.cloud.callFunction({
name: 'getGoods_list',
data: {
startNum
},
success: res => {
console.log(res);
wx.stopPullDownRefresh(); // 停止下拉刷新
wx.hideLoading();
const { isLast } = res.result;
let reverseList = res.result.list.data.reverse();
if(startNum){
//startNum不为0时,拼接到goods_list的后面
reverseList = that.data.goods_list.concat(reverseList);
}
that.setData({
goods_list: reverseList,
lastData: isLast
});
},
fail: err => {
wx.hideLoading();
console.log(err);
}
})
},
initLostList(startNum){
const that = this;
wx.showLoading({
title: '加载中'
})
wx.cloud.callFunction({
name: 'getLost_list',
data: {
startNum
},
success: res => {
console.log(res);
wx.stopPullDownRefresh(); // 停止下拉刷新
wx.hideLoading();
const { isLast } = res.result;
let reverseList = res.result.list.data.reverse();
if(startNum){
//startNum不为0时,拼接到goods_list的后面
reverseList = that.data.lost_list.concat(reverseList);
}
that.setData({
lost_list: reverseList,
lastLost: isLast
});
},
fail: err => {
wx.hideLoading();
console.log(err);
}
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.initList(0);
this.initLostList(0);
},
/**
*上拉加载
*/
onReachBottom(){
console.log('上拉加载')
const { startNum, lastData, lostStart, lastLost, choose } = this.data;
if(choose == 1 && !lastData){
this.initList(startNum + 1);
}else if(choose == 0 && !lastLost){
this.initLostList(lostStart + 1)
}
},
/**
*下拉刷新
*/
onPullDownRefresh(){
const { choose } = this.data;
if(choose == 1){
this.initList(0);
}else{
this.initLostList(0);
}
},
tapToDetail(e){
const { id } = e.currentTarget.dataset;
wx.navigateTo({
url: `../goodsDetail/goodsDetail?id=${id}&status=1`
});
},
tapToLostDetail(e){
const { id } = e.currentTarget.dataset;
wx.navigateTo({
url: `../lostDetail/lostDetail?id=${id}`
});
},
toClassifyList(e){
const { classify } = e.currentTarget.dataset;
wx.navigateTo({
url: `../classifyList/classifyList?from=classify&txt=${classify}`
})
},
toSearchList(){
let { searchKey } = this.data;
this.setData({
searchKey: ''
})
searchKey = searchKey.replace(/\s*/g, '');
if(searchKey){
wx.navigateTo({
url: `../classifyList/classifyList?from=search&txt=${searchKey}`
})
}
},
tapToUserInfo(e){
const { userid } = e.currentTarget.dataset;
wx.navigateTo({
url: `../userCenter/userCenter?userId=${userid}`
})
}
})组件布局(home.wxml)
<view>
<view class="search">
<view class="ipt-box">
<text class="iconfont icon-icon_search"></text>
<input class="search-ipt" value="{{searchKey}}" bindinput="saveSearchKey" maxlength="20" type="text" placeholder="请输入查询内容" />
</view>
<button bindtap="toSearchList" class="search-btn">搜索</button>
</view>
<swiper
class="home-swiper"
autoplay="true"
interval="3000"
duration="500"
>
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<view class="main">
<!-- 近期热门 -->
<view class="hot">
<view class="h-tag">
<view class="v-line"></view>
<text class="tit">热门分类</text>
</view>
<view class="classify">
<view bindtap="toClassifyList" data-classify="{{item.txt}}" wx:for="{{classify_list}}" wx:key="{{item.txt}}" class="classify-item">
<view class="img_box">
<image src="{{item.icon}}" />
</view>
<text class="txt">{{item.txt}}</text>
</view>
</view>
</view>
<!-- 信息列表 -->
<view class="main-msg">
<!-- 导航条 -->
<view class="tab">
<view bindtap="changeChoice" data-tag="1" class='{{choose ? "tab-item item-border" : "tab-item"}}'>
<text class='{{choose ? "tit-b" : "tit"}}'>二手市场</text>
</view>
<view bindtap="changeChoice" data-tag="0" class='{{choose ? "tab-item" : "tab-item item-border"}}'>
<text class='{{choose ? "tit" : "tit-b"}}'>失物招领</text>
</view>
</view>
<!-- 列表 -->
<view class="msg-list">
<!-- 二手商品列表 -->
<view wx:if="{{choose == 1}}" bindtap="tapToDetail" data-id="{{item._id}}" class="msg-item" wx:key="{{item._id}}" wx:for="{{goods_list}}">
<image
src="{{item.userDetail.avatarUrl}}"
class="userinfo-avatar mini-avatar"
catchtap="tapToUserInfo"
data-userid="{{item.openid}}"
/>
<view class="item_right">
<view class="nickName">
<text>{{item.userDetail.nickName}}</text>
</view>
<view class="item_title">
<text>{{item.title}}</text>
</view>
<view class="price">
<text class="tag">¥</text><text>{{item.price}}</text>
</view>
<view class="pic_box">
<image
wx:for="{{item.pic_url}}"
wx:for-item="img"
wx:for-index="idx"
wx:key="{{index}}-{{idx}}"
src="{{img}}"
class="goods_pic"
/>
</view>
<view class="txt_box">
<view class="g_type">
<text>#{{item.g_type}}</text>
<van-tag wx:if="{{item.isNew}}" plain type="success">全新宝贝</van-tag>
</view>
<text class="pub_time">{{item.pub_time}} | {{item.likeNum}}人喜欢</text>
</view>
</view>
</view>
<!-- 失物招领列表 -->
<view wx:if="{{choose == 0}}" bindtap="tapToLostDetail" data-id="{{item._id}}" class="msg-item" wx:key="{{item._id}}" wx:for="{{lost_list}}">
<image
src="{{item.userDetail.avatarUrl}}"
class="userinfo-avatar mini-avatar"
catchtap="tapToUserInfo"
data-userid="{{item.openid}}"
/>
<view class="item_right">
<view class="nickName">
<text>{{item.userDetail.nickName}}</text>
</view>
<view class="decrip">
<view>
<image
src="{{item.pic_url[0]}}"
class="goods_pic"
/>
</view>
<view class="des_txt">
<text class="title">{{item.title}}</text>
<text class="description">{{item.description}}</text>
</view>
</view>
<view class="t_box">
<view class="g_type">
<text>#{{item.type}}</text>
<van-tag wx:if="{{item.status == 1 && item.type_num == 1}}" color="#f2826a" plain>已返还</van-tag>
<van-tag wx:if="{{item.status == 1 && item.type_num == 0}}" color="#f2826a" plain>已寻回</van-tag>
</view>
<text class="pub_time">{{item.pub_time}}</text>
</view>
</view>
</view>
<view class="footer" wx:if="{{lastData}}">
<text>没有更多数据了哟~</text>
</view>
</view>
</view>
</view>
</view>样式(home.wxss)
.main-msg, .hot{
background-color: white;
margin-top: 20rpx;
}
.search{
margin: 10rpx;
height: 60rpx;
display: flex;
flex-direction: row;
}
.search-btn{
font-size: 24rpx;
color: white;
background-color: #0fb7e0;
border: none;
}
.ipt-box{
width: 80%;
background-color: white;
border-radius: 10rpx;
padding-left: 20rpx;
height: 100%;
}
.search-ipt{
height: 100%;
font-size: 24rpx;
display: inline-block;
width:90%;
margin-left:20rpx;
}
.icon-icon_search{
position: relative;
bottom: 20rpx;
}
.v-line{
display: inline-block;
height: 40rpx;
width: 6rpx;
margin-right: 20rpx;
background-color: #249ed9;
}
.hot{
height: 240rpx;
padding: 20rpx;
}
.h-tag{
border-bottom: 1rpx solid gray;
height: 60rpx;
display: flex;
flex-direction: row;
}
.tit{
font-size: 32rpx;
color: gray;
}
.tit-b{
font-size: 32rpx;
color: #249ed9;
}
.tab{
display: flex;
height: 80rpx;
flex-direction: row;
align-items: center;
border-bottom: 1rpx solid gray;
}
.tab-item{
width: 50%;
height: 100%;
text-align: center;
line-height: 80rpx;
}
.item-border{
border-bottom: 1px solid #249ed9;
}
.van-tag{
float:right;
position:relative;
right:100rpx;
}
.classify-item image{
width: 60rpx;
height: 60rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.img_box{
position: relative;
background-color: #5386a6;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
margin-bottom: 10rpx;
}
.classify{
display: flex;
flex-direction: row;
justify-content: space-around;
margin-top: 40rpx;
}
.classify .txt{
font-size: 24rpx;
color: gray;
}
.classify-item{
display: flex;
flex-direction: column;
align-items: center;
}
















共有 0 条评论 - 基于微信小程序-云开发的校园服务平台提供闲置二手交易商城和失物招领功能(毕业设计优秀论文)