版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156211.html
最近在开发一款叫情侣星座测试的QQ小程序,一开始在QQ小程序语法和uniapp框架开发之间犹豫不决。后来决定大胆的用uni-app框架试试(最怕在项目中用自己把握度不高的技术或者框架)
uni-app 是由DCloud公司开发,是一个使用 Vue.js 开发所有前端应用的框架,一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。目前拥有380万开发者,旗下uni-app有5万+案例、900款插件、并且被阿里小程序工具内置,所以选择用uni-app还算是比较放心的。
由于uni-app 是由Vue.js 开发,所以得先学习下Vue语言。官方文档在这里,文档、API很丰富详细,花了两天时间了解了下语法规则和框架。写写逻辑是没问题的啦!
uni-app应用是用HBuilder X开发工具开发的。IDE再这里下载,uni-app官方也有非常详细的API和组件文档,官方地址在这里,现在之后按照官方提供的步骤安装设置好就ok。具体细节这里就不列出来了,自己去看官方文档吧!也很简单!
uni-app优缺点:
优点1、一套代码可以生成iOS、Android、H5、以及各种小程序。
优点2、对前端开发人员比较友好,尤其是Vue开发人员,学习成本低。
优点3、使用HBX进行开发,HBX对于vue语法等支持可以说是比较完备了。开发可是速度杠杠的。
优点4、拓展能力强,封装了H5+,支持nvue,也支持原生Android,ios开发。
缺点1、问世的时间还比较短,有很多地方还不是完善,要爬的坑很多,不喜欢爬坑的朋友那就少用uni-app吧。
缺点2、对于使用中的一些bug及问题,官方回应的不是很及时。
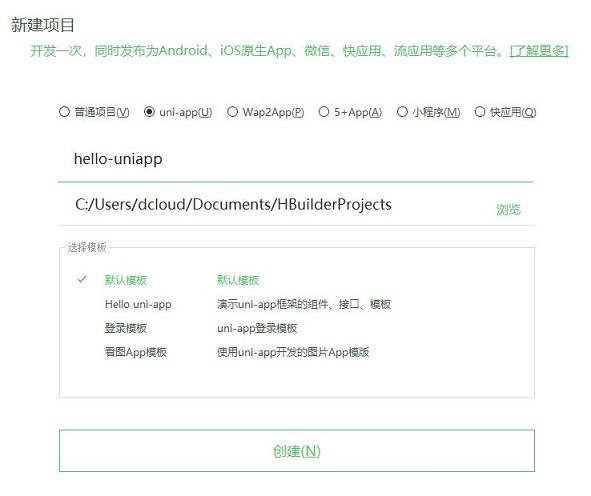
万事具备,现在创建一个uni-app QQ小程序项目,编译代码,用QQ小程序开发工具打开你项目下的unpackage\dist\dev\mp-qq目录体验就可以了。


演示QQ小程序效果


















共有 0 条评论 - uni-app开发之QQ小程序尝鲜(一)