版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156212.html
最近在开发一款情侣星座测试类型的QQ小程序。小程序中用到了类似聊天的界面,其中需要每次发完信息自动滑动到底部的需求。小程序滑动不像HTML那么简单,可以直接定位元素位置。不慌! 在小程序中虽然不像HTML中实现自动滑动到底部那么简单,不管是QQ小程序、还是微信小程序都有两种方式可以实现自动滑动到底部(我只知道两种啊。有知道第三种的麻烦告知我一下)!
方法一:
如果你仔细查阅过文档的话,那么一定发现了uni.pageScrollTo(OBJECT) ,为什么是uni.pageScrollTo请看这篇文章, 该API可以自动滑动页面到指定的目标位置。参数说明如下:
uni.pageScrollTo({
scrollTop: 0, //滚动到页面的目标位置(单位px)
duration: 300 //滚动动画的时长,默认300ms,单位 ms
});scrollTop = 0 是滚动到最顶端,很多小程序上的回到顶部的功能就是用这个实现的。设置scrollTop不同的值可以滑动到不同的位置。
方法二:
情侣星座测试QQ小程序是使用scroll-view实现自动滑动到底部的,别问我为什么不使用第一种方式, 因为在页面中已经使用了scroll-view组件(我就是懒!)
说明如下:
<scroll-view scroll-y="true" style="height:{{height-50}}px;" scroll-top="{{scrollTop}}">
.... //里面就是你要滑动的内容
</scroll-view>1、scroll-y="true" :定义页面滑动的反向
2、style="height:{{height}}px;" :初始化scroll-view的高度,一般是当前屏蔽的高度(不设置的话就只有你包含的组件的高度)
3、设置scroll-top属性实现滚动到底部,scroll-top不要带单位
每次只要设置scroll-top的值比上一次大就可以用轻松实现自动滑动到底部的需求了。具体设置多少看自己的需求(没有标准),是不是也很简单?大胆的去试吧!
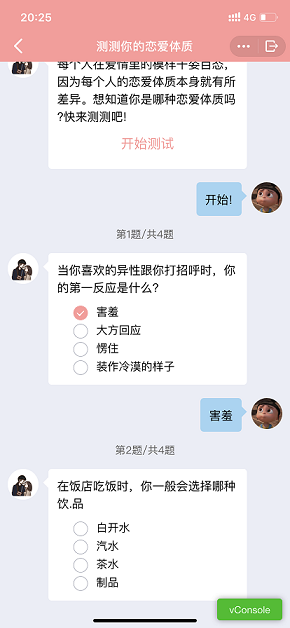
看下效果吧

效果演示小程序


















共有 0 条评论 - uni-app开发之使用scroll-view实现QQ小程序自动滑动到底部(二)