版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156234.html
去年全国大部分城市都实行了垃圾分类。小程序又那么的火。所以毕业设计就做了这个智能垃圾分类小程序。没想到还是本专业的优秀毕业设计作品哦。当初开始做的时候参考了目前很多垃圾分类小程序,其实大家的功能都大同小异,其中最关键的点无非就是帮助用户快速查找垃圾属于具体的分类,目前实现了如下几个功能:
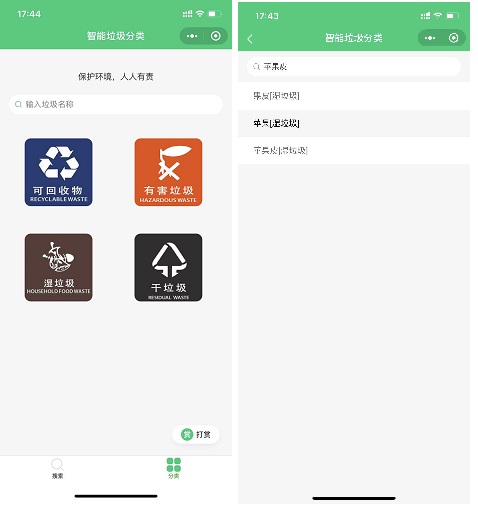
1.文字搜索:根据文本搜索垃圾分类
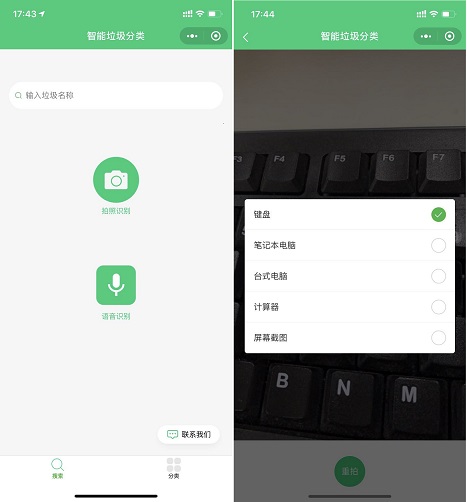
2.拍照识别:根据图片识别出文本然后搜索垃圾分类
3.语音识别:根据语音识别出文本然后搜索垃圾分类
4.垃圾分类基础数据:分成四大类,每类数据根据字母表可以索引
智能垃圾分类小程序界面截图如下,看上的可以加我微信细聊(LGY178888),请备注来意!



首页代码逻辑如下
var checkPermissionUtil = require('../../utils/check-permission-util.js');
var baiduTokenUtil = require('../../utils/baidu-token-util.js');
Page({
data: {
SHOW_TOP: true,
canRecordStart: false,
},
isSpeaking: false,
accessToken: "",
onLoad: function (options) {
console.log("onLoad!");
var that=this
wx.showShareMenu({
withShareTicket: true //要求小程序返回分享目标信息
});
var isShowed = wx.getStorageSync("tip");
if (isShowed != 1) {
setTimeout(() => {
this.setData({
SHOW_TOP: false
})
wx.setStorageSync("tip", 1)
}, 3 * 1000)
} else {
this.setData({
SHOW_TOP: false
})
};
try {
baiduTokenUtil.getBdAiAccessToken().then(
function (res) {
console.log('获取百度ai token:' + JSON.stringify(res));
console.log(res.access_token)
that.accessToken = res.access_token ;
}, function (error) {
console.error('获取百度ai token:' + error);
}
);
} catch (error) {
console.error(error);
}
},
goSearch: function () {
wx.navigateTo({
url: '/pages/ai/search'
});
},
onBindCamera: function () {
console.log('onBindCamera!');
var that = this;
try {
checkPermissionUtil.checkPermission('scope.camera').then(function (res) {
console.log('检测权限结果:' + res);
wx.navigateTo({
url: 'camera/camera',
});
}, function (err) {
console.error('检测权限结果失败:' + err);
wx.showToast({
title: '授权失败,无法使用该功能~',
icon: 'none'
});
}
);
} catch (err) {
console.error(err);
wx.showToast({
title: '授权失败,无法使用该功能~',
icon: 'none'
});
return
}
},
onTouchStart: function () {
console.log('onTouchStart!' + this.data.canRecordStart);
speaking.call(this);
this.setData({
canRecordStart: true
});
this.startRecordHandle();
},
onTouchEnd: function () {
console.log('onTouchEnd!canRecordStart:' + this.data.canRecordStart + '----isSpeaking:' + this.isSpeaking);
clearInterval(this.timer);
this.setData({
canRecordStart: false
});
if (this.isSpeaking) {
wx.getRecorderManager().stop();
}
},
// 2. 录音前检测scope.record授权情况
async startRecordHandle() {
var that = this;
try {
await checkPermissionUtil.checkPermission('scope.record').then(function (res) {
console.log('检测权限结果:' + res);
that.record();
}, function (err) {
console.error('检测权限结果失败:' + err);
wx.showToast({
title: '授权失败,无法使用该功能~',
icon: 'none'
});
}
);
} catch (err) {
console.error(err);
wx.showToast({
title: '授权失败,无法使用该功能~',
icon: 'none'
});
return
}
},
//开始录音的时候
record: function () {
var that = this;
console.log('startRecord!');
const recorderManager = wx.getRecorderManager();
const options = {
duration: 30000,//指定录音的时长,单位 ms
sampleRate: 16000,//采样率
numberOfChannels: 1,//录音通道数
encodeBitRate: 48000,//编码码率
format: 'aac',//音频格式,有效值 aac/mp3
};
console.log('开始正式录音前,canRecordStart:' + this.data.canRecordStart);
//开始录音
if (this.data.canRecordStart) {
recorderManager.start(options);
this.isSpeaking = true;
}
recorderManager.onStart(() => {
console.log('recorder start')
});
recorderManager.onPause(() => {
console.log('recorder pause')
})
recorderManager.onStop((res) => {
this.isSpeaking = false;
console.log('recorder stop', res);
//wx.hideLoading();
if (res && res.duration < 1000) {
wx.showToast({
title: '说话时间太短啦!',
icon: 'none'
})
return;
}
if (res && res.duration > 8000) {
wx.showToast({
title: '说的有点长,可以精简点呀~',
icon: 'none'
})
return;
}
const {tempFilePath} = res
this.speechRecognition(res);
})
//错误回调
recorderManager.onError((res) => {
// wx.showToast({
// title: '录音出错啦,请重试!',
//
// });
console.error('录音错误回调:' + JSON.stringify(res));
})
},
speechRecognition: function (res) {
wx.showLoading({
title: '识别中...',
})
var that = this;
var fileSize = res.fileSize;
var tempFilePath = res.tempFilePath;
var format = 'pcm';
if (tempFilePath) {
format = tempFilePath.substring(tempFilePath.lastIndexOf('.') + 1);
}
const fileSystemManager = wx.getFileSystemManager()
fileSystemManager.readFile({
filePath: res.tempFilePath,
encoding: "base64",
success(res){
console.log(res);
var base64 = res.data;
var data = {
"format": format,
"rate": 16000,
"dev_pid": 80001,
"channel": 1,
"token": that.accessToken,
"cuid": "baidu_workshop",
"len": fileSize,
"speech": base64
}
console.log('语音识别请求参数:' + JSON.stringify(data));
wx.request({
url: 'https://vop.baidu.com/pro_api',
method: 'post',
data: data,
success (res) {
wx.hideLoading();
console.log(res.data)
var result = res.data.result;
if (result && result.length > 0) {
var location = result[0].lastIndexOf("。");
var text = '';
console.log(result[0]);
console.log('符号位置:' + location);
text = result[0].replace(/[\ |\~|\`|\!|\@|\#|\$|\%|\^|\&|\*|\(|\)|\-|\_|\+|\=|\||\\|\[|\]|\{|\}|\;|\:|\"|\'|\,|\<|\.|\。|\,|\!|\;|\>|\/|\?]/g, "");
console.log('text' + text);
wx.navigateTo({
url: '/pages/ai/search?searchText=' + text
})
} else {
//没有result,认为语音识别失败
wx.showModal({
title: '提示',
content: '不知道你说的啥,可以再试试~',
showCancel: false,
success (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
},
fail(error){
wx.hideLoading();
console.log(error);
wx.showToast({
icon: 'none',
title: '请求失败了,请确保网络正常,重新试试~',
})
}
})
},
fail(res){
wx.hideLoading();
console.log(res)
}
})
},
});
//麦克风帧动画
function speaking() {
var _this = this;
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}<view class="cu-bar bg-darkGray search">
<view class=" search-form round " bindtap="goSearch">
<text class="cuIcon-search text-green"></text>
<input type="text" placeholder="输入垃圾名称" confirm-type="search" bindinput="searchIcon"></input>
</view>
</view>
<view class='ai-view'>
<image src='/images/paizhao.png' class='ai-paizhao' bindtap='onBindCamera' />
<text class='txt'>拍照识别</text>
</view>
<view class='ai-view'>
<image src='/images/speech_icon_128.png' class='ai-paizhao' bindtouchstart='onTouchStart' bindtouchend='onTouchEnd' />
<text class='txt'>语音识别</text>
</view>
<view wx:if="{{canRecordStart}}" class="speak-style">
<image wx:if="{{j==1}}" class="sound-style" src="../../images/speech_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/speech_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/speech_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/speech_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/speech_5.png" ></image>
</view>
<view class="box" wx:if="{{SHOW_TOP}}">
<view class='arrow'></view>
<view class='body' bindtap='showModal'>
<text>点击「添加到我的小程序」</text>
</view>
</view>
<view class="kefu-box">
<button open-type="contact" class="kefu-body">
<image class="img" src="/images/ai-chat.png"></image>
<text class="q-tx">联系我们</text>
</button>
</view>.bg-darkGray {
background-color: #f6f6f6;
color:#ffffff;
}
.cu-bar .search-form {
background-color: #ffffff;
}
.cu-bar .search-form input{
height: 100rpx;
}
.cu-bar .search-form{
height: 90rpx;
}
.cu-bar{
margin-top: 100rpx;
}
.ai-view{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 100rpx;
}
.ai-view-speech{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 40rpx;
}
.txt{
font-size: 24rpx;
/*font-weight: bold;*/
color: #00cc77;
margin-top: 10rpx;
}
.tip{
font-size: 22rpx;
color: #00cc77;
margin-top: 20rpx;
}
.ai-paizhao{
width: 150rpx;
height: 150rpx;
margin-top: 50rpx;
}
.float-view{
position:absolute;
z-index:9;
width: 100rpx;
height: 100rpx;
margin-right: 50rpx;
margin-bottom: 50rpx;
}
.box {
position: fixed;
top: 0;
/* left: 0; */
right: 0;
z-index: 999;
display: flex;
justify-content: flex-end;
align-items: flex-end;
flex-direction: column;
width: 600rpx;
}
.arrow {
width: 0;
height: 0;
margin-right: 120rpx;
border-width: 20rpx;
border-style: solid;
border-color: transparent transparent #00cc77 transparent;
}
.body {
background-color: #00cc77;
box-shadow: 0 10rpx 20rpx -10rpx #00cc77;
border-radius: 12rpx;
display: flex;
align-items: center;
justify-content: center;
height: 84rpx;
padding: 0 20rpx;
margin-right: 40rpx;
}
.body > text {
color: #FFF;
font-size: 28rpx;
font-weight: 400;
}
.kefu-box{
position: fixed;
bottom: 0;
right: 0;
z-index: 999;
display: flex;
justify-content: flex-end;
align-items: flex-end;
flex-direction: column;
width: 400rpx;
height: 400rpx;
}
.kefu-body {
background-color: white;
box-shadow: 0 10rpx 20rpx -10rpx #e1e1e1;
border-radius: 140rpx;
display: flex;
align-items: center;
justify-content: center;
height: 60rpx;
padding: 10rpx 30rpx;
margin-right: 40rpx;
margin-bottom: 40rpx;
}
.img{
width: 40rpx;
height: 40rpx;
}
.q-tx{
margin: 0 0 0 10rpx;
font-size: 24rpx;
}
.speak-style{
position: fixed;
top:250rpx;
right:20rpx;
z-index: 999;
justify-content: flex-end;
align-items: flex-end;
flex-direction: column;
}
.sound-style{
width: 128rpx;
height:128rpx;
}
















共有 0 条评论 - 基于微信小程序云开发的智能垃圾分类小程序优秀毕业设计作品