版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156182.html
前段时间闲来无事就做了一个糗事段子类的微信小程序。小程序用到了微信小程序播放视频的功能。就用小程序提供的video组件实现了一个多视频播放的功能。播放下一个视频自动暂定上一个播放的视频。小程序已经提供了video组件相关的API,参照文档,实现起来就简单的多了。
主要用到的API大概有这些(具体详细参数可以看官方API文档)
VideoContext wx.createVideoContext(string id, Object this)
创建 video 上下文 VideoContext 对象。
VideoContext.play()
播放视频
VideoContext.pause()
暂停视频
VideoContext.stop()
停止视频
VideoContext.seek(number position)
跳转到指定位置
VideoContext.sendDanmu(Object data)
发送弹幕
VideoContext.playbackRate(number rate)
设置倍速播放
VideoContext.requestFullScreen(Object object)
进入全屏
VideoContext.exitFullScreen()
退出全屏
VideoContext.showStatusBar()
显示状态栏,仅在iOS全屏下有效
VideoContext.hideStatusBar()
隐藏状态栏,仅在iOS全屏下有效
下面来看具体的代码吧!!
wxml代码
<scroll-view scroll-y="true" bindscrolltolower="bindscrolltolower" style="height: 100%">
<block wx:for="{{list}}" wx:for-item="item">
<!-- 视频组件 -->
<video id="video-{{index}}" bindplay= 'playVideo' bindpause='pauseVideo' src="{{item.videouri}}" binderror="error" style="width: 100%; margin-top: 15rpx" />
</block>
</scroll-view>js代码
Page({
data: {
list: [],
playId:'',
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
/**
* 视频格式出错
*/
error: function (e) {
console.log(e.detail);
},
//视频播放
playVideo:function(e){
var that = this;
var id = e.currentTarget.id
if (that.data.playId==id){
}else if (that.data.playId == ''){
}else{
var prevV = wx.createVideoContext(that.data.playId);
prevV.pause()
}
var prevV2 = wx.createVideoContext(id);
prevV2.play()
that.setData({
playId: id
})
},
pauseVideo:function(e){
var that = this;
if (e.currentTarget.id == that.data.playId){
var prevV = wx.createVideoContext(that.data.playId);
prevV.pause()
that.setData({
playId: ''
})
}
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
var that = this;
if (that.data.playId != '') {
var prevV = wx.createVideoContext(that.data.playId);
prevV.pause()
}
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
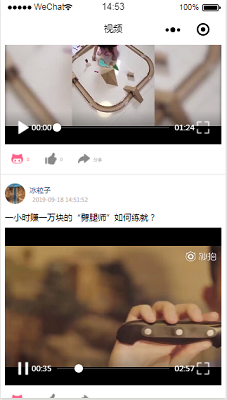
})效果如下


















共有 0 条评论 - 微信小程序播放视频-小程序video组件播放视频功能示例