版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156214.html
不管是开发网站还是小程序、或者APP都会遇到文本溢出的情况。上一篇博客实现了 QQ小程序二维码,这篇博客就重点来聊聊单行文本溢出和多行文本溢出的解决办法!其实也特别的简单,关键是用到下面这个几个样式而已,来看看吧
display: -webkit-box; /*设置为弹性盒子*/
-webkit-line-clamp: 3; /*最多显示x行*/
overflow: hidden; /*超出隐藏*/
text-overflow: ellipsis; /*超出显示为省略号*/
单行文本超出显示省略号
display: -webkit-box; /*设置为弹性盒子*/ overflow:hidden; //超出一行文字自动隐藏 text-overflow:ellipsis;//文字隐藏后添加省略号 white-space:nowrap; //强制不换行
多行文本溢出显示省略号
overflow: hidden;/*超出隐藏*/ display: -webkit-box; /*设置为弹性盒子*/ -webkit-line-clamp: 3; /*最多显示x行*/ text-overflow: ellipsis; /*超出显示为省略号*/ -webkit-box-orient: vertical;
很简单吧!关于这几种样式的意思就不在本文的范畴了,不懂的自己百度吧!
下面看看我的案例吧!
<view class="content" >{{item.content}}</view>.content {
display: -webkit-box; /*设置为弹性盒子*/
-webkit-line-clamp: 2; /*最多显示x行*/
overflow: hidden; /*超出隐藏*/
text-overflow: ellipsis; /*超出显示为省略号*/
-webkit-box-orient: vertical;
font-size: 25rpx;
color: #999;
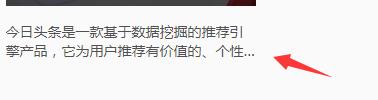
}效果如下

演示QQ小程序


















共有 0 条评论 - uni-app开发之QQ小程序实现文本溢出显示省略号(四)